Where to begin.
We can gain access to Google Maps Platform on its homepage on the Google Cloud website. Begin by clicking on one of the blue “Get Started” buttons.Access the full Google maps platform.
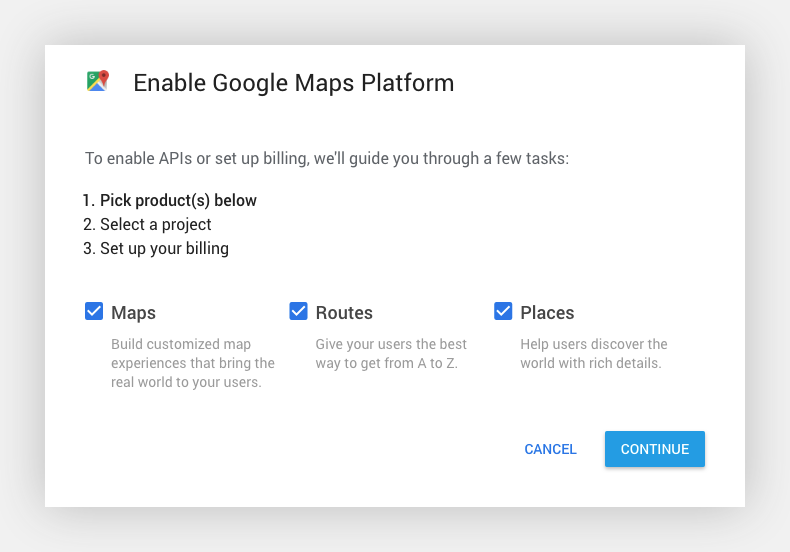
Select the Maps, Routes and Places checkboxes and press continue. These are the three categories of API the platform has to offer