For the first tutorial we're going to be using GIMP to convert a high resolution image into a manageable size for practical use on a website. The guide contains helpful screenshots showing the different stages as well as accompanying instructions so that you can get to grips with the tool in your own time.
TUTORIAL no. 1 - Image Optimisation Using GIMP
Save a copy of your original image and give it a logical file name. This is the first rule of image optimisation and will prevent confusion later on.
Open up GIMP and then open your image.

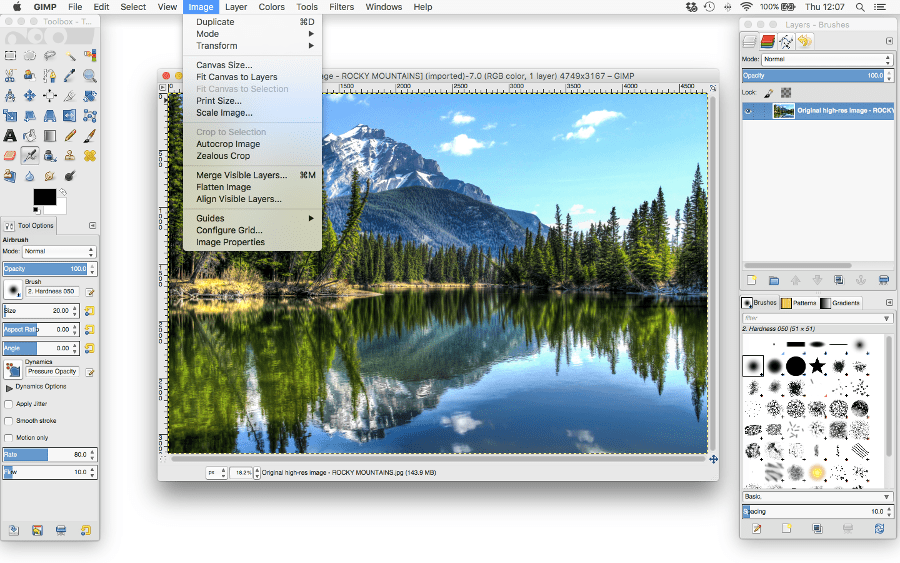
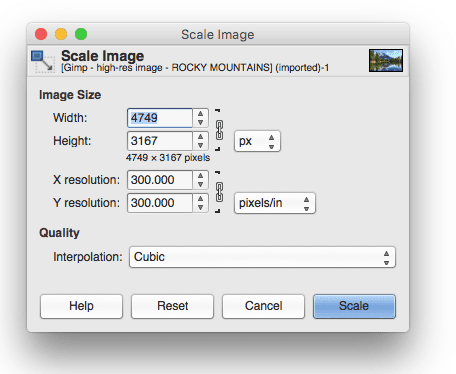
Click on 'Image' in the toolbar then click on 'Scale Image' in the drop down menu (see above). At the moment our image is enormous - 4749 x 3167 pixels. As a rule of thumb, 800 to 1000 will suit most screens and everyday usage.

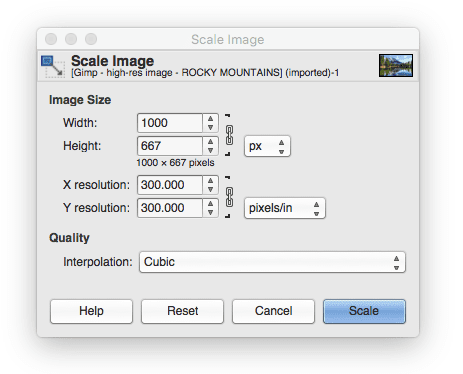
Set the scale of the image to the required settings. For this image we're going to set it as 1000 x 667 (the height automatically sets) - see below. Once you've established the size you require then click 'Scale'.

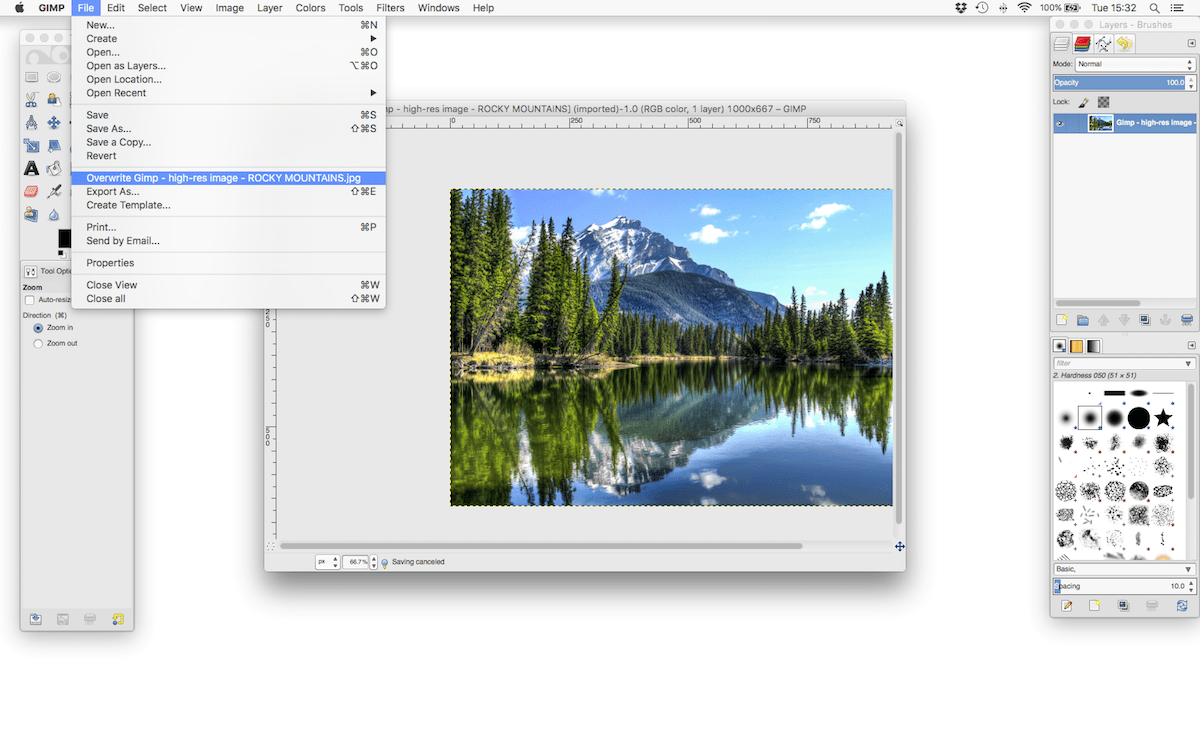
Next up you need to save the image using a manual save procedure. The image should be saved as a .jpg (or png. if you need it to be transparent). To do this just go to 'File' - then select 'Overwrite Gimp' (see image).

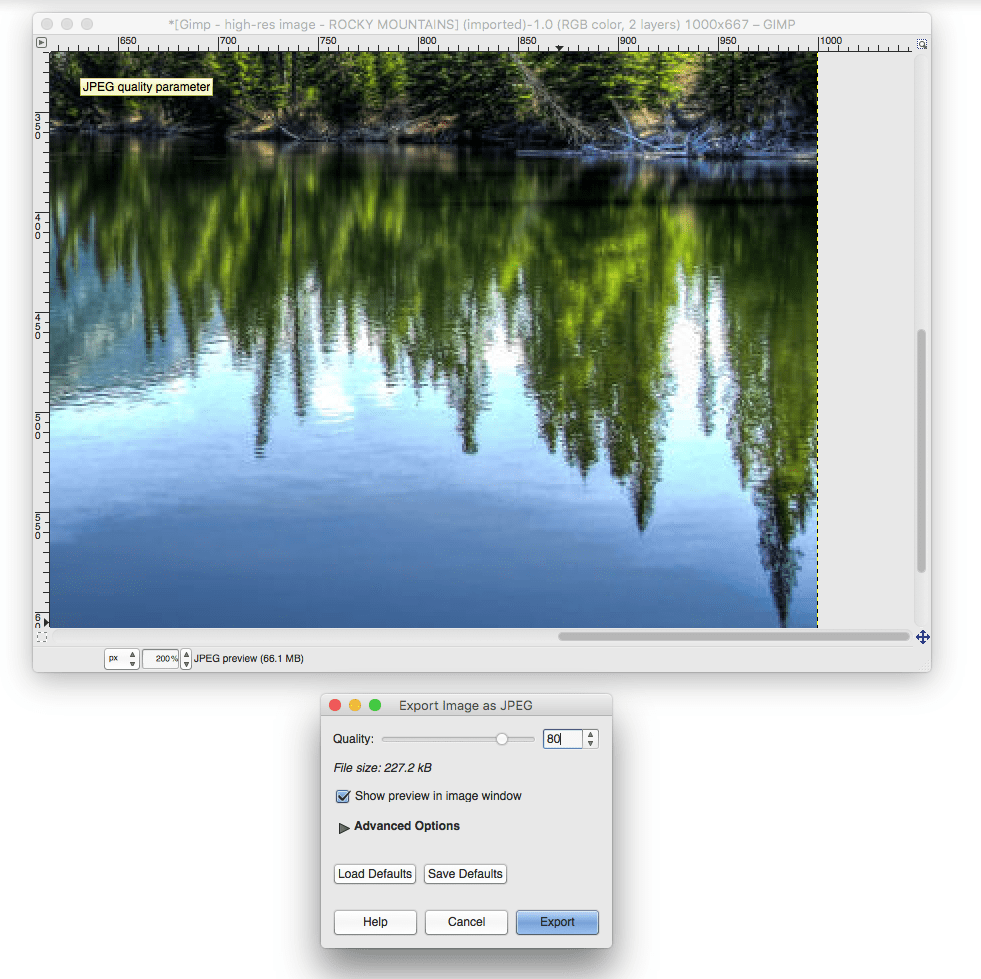
A box will pop up (see image below) with a slider bar enabling you to adjust the image quality. In the example below we set the quality rate at 80% - beyond this point and the quality will begin to deteriorate. In the screenshot below we've zoomed in to check the image quality and as you can see, at 80% it remains visibly high quality.

We've been able to reduce the image file size down to 227.2 KB from a starting point of 11MB - an incredible 48 times smaller than the original size!
