What is Google Lighthouse and how to access it?
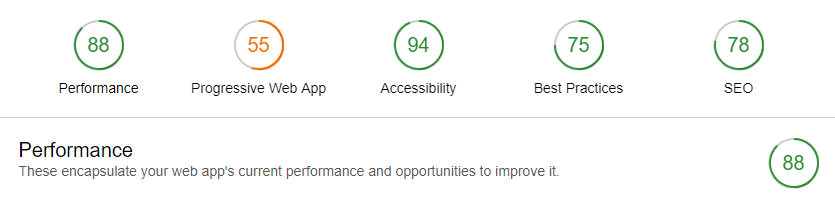
Lighthouse is an open source tool provided by Google, designed to help with improving the quality of web pages. To achieve this, it provides audits for performance, accessibility, SEO and progressive web apps. For the purpose of this post, we will focus on Performance and SEO as these are the two most important reports for PrestaShop stores.
Anyone can use it to see how their websites compare to Google's high standards. While there are several speed testing tools available online which provide hard numbers and rankings, Lighthouse uses a different approach: it simulates a website being accessed from an older device, over a 3G connection with packet losses. While most other tests are done under ideal, controlled conditions, Lighthouse will reveal how a website works in real-world conditions.

As this is a tool provided by Google, you will need to use their own browser, Chrome, in order to run it. One option is to open the DevTools (F12) and choose the Audits option. This works in the more recent versions of the browser, so make sure it is up to date. Otherwise, another option is to install the Lighthouse extension which can be downloaded for free from the Chrome Web Store. Once you click on the "Generate Report" or "Perform an audit" option, the auditing process will start and you should have the results shortly.